Hey everyone , today i will be writing a post about front end design Components. If you do not know about front end , check my previous Post. For a liitle flashback let me tell you about front end. Front end is the part that most of the time a user sees, like browser windows where we see site content, app screens , messages all are displayed in front end. We can simply say where user is shown data, is called front end.
[su_note note_color=”#f5f5d4″ radius=”6″]| Also Read | Front End Technologies 2018 [/su_note]
So let’s start :
What are Front End Design Components >>>
When we talk about front end we mostly talk about User interface r UI and design. So Front End design components are the part what we use to display information, interact with user, take input , gave output, or show some stats. Let say we have a google search page. There is a search box with button. We enter the query in search box and hit search and related data will be displayed to us. This way components like , buttons, controls, fields are all front end design components.
Types of Front End Design Components >>>
Based on utility we have may design components. Let see :
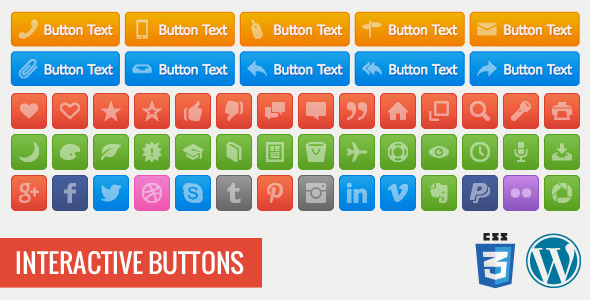
1. Controls & Buttons : Buttons are the component that a user click and something happens. We can talk about basic buttons like edit , delete , search button. Controls are used to adjust settings and some toggles on a website or application. Like we have options to enable disable options, hide show elements. These comes under toggles and controls. Through buttons and controls we interact with functionality of application.

2. Information Blocks : Blocks like text box, paragraph , headers , text are all information blocks. Let say you are browsing facebook , the status is a paragraph showing you the content. Similarly on any site where we find text or other heading, notes all are information blocks.

[su_note note_color=”#f5f5d4″ radius=”6″]| Also Read | Backend Technologies 2018 [/su_note]
3. Colors and sizing : For different application and sites, we have different style of presentation, with different colors. Colors make content appealing and help to differentiate blocks easily. Like for controls with deletion we show red color that is of danger, orange for showing warnings, green for success. Colors help users running the app easily. Similarly text sizing helps to give content priority like we can show header and give big size to what is topic about. Paragraph to show large content in small size to show it comes under heading .

4. Animations and Transitions : For highly interactive and appealing user experience, we use animations like images small to big , light to dark, left to right , right to left . There are multiple type of animations. animation simply means to make a component look to move or react based on user feedback. This makes user happy and makes him use the UI fun and loving. Transitions are changing from one form to another , like we have a circle we can apply transition so it convert to sqaure or triangle. we can scale things small and big. We can rotate . All these movement , sizing and design related dynamic changes that increases user engagement.

5. Input fields : Components that enables user to enter some data, like a name to search a user on facebook. Like a text we enter to search in google. Text box we use to enter a facebook status.
[su_note note_color=”#f5f5d4″ radius=”6″]| Also Read | Backend Vs Front End Difference [/su_note]
6. Images : Images are the visual presentation of content like profile pic of a user. Pictures help make content more clear what it is about. Think like we are writing about apple without a pic, it is waste. But if we write just few lines with a pic, the user understand more. Pictures make content more understandable and presentable.
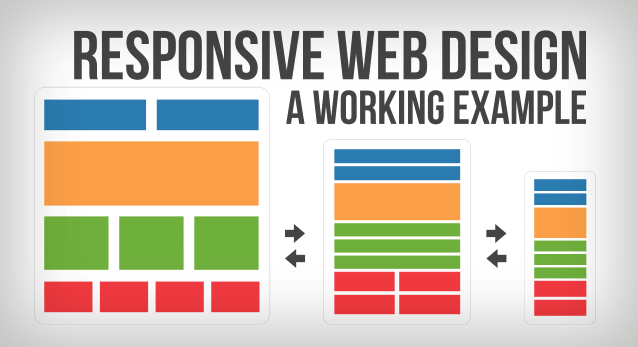
7. Responsiveness : Well this is not a component but still a design part as with the changes in technology and development. We see an application or website be accessed by different device by a different user. Like some visit our blog on laptop, some on mobile. So we need to have design components such that it displays correctly for small as well large LED or LCD screens. On large screens we can have 12 columns of data as we have more space. But on mobile we can have a single column. So we use responsive design to make a site or application accessible by any device or screen size.

[su_note note_color=”#f5f5d4″ radius=”6″]| Also Read | Backend Technologies 2018 part 2 [/su_note]
Why do we need Front End Design Components >>>
Front End is the part what a user sees the most. It is the part what a user interacts with. More is the beautiful and interactive the more a user spend time on an application. As a system needs some input based on which some output are shown. So to make user access the system easily, we need these design components . The reasons and use cases be :
1. To display output
2. To take input
3. Make Application interactive
4. To add readabiltiy
5. Visual presentation
6. To differentiate between information
7. To make understandable
8. to make a fun experience
Well this was all for front end design components, this was no where based on technical but just to tell you how things are. I have written this post so a person with little knowledge can understand easily. For more deep knowledge you can have online books and wikipedia for more information.
Hope you liked the post, keep visiting for more updates coming. Feel free to share your views and opinions or queries in the comments below. Keep sharing , as sharing is caring,