There’s a day in every Web developer Life, when they need to deal with Google APIs. Out of which is a MAP API. Putting a map on the Web APP is as easy as playing Snake & the Ladder. Just Few Lines of code and you are done with the Map Setup on any page.
But handling and parsing the JSON data sent by Google API is like just you are going to win the game of snake and ladder and the snake at 99 position bites you and you are back to the lowest point. I will tell you the way how you can fight with that last snake and win the game.
Let’s first Just Create latitude, longitude and api key variable that is sent to the google API Key
let lat = null; //replace the latitude value here let lng = null; //replace the longitude value here let YOUR_KEY = null; //replace the API KEY here let postal_code, city, state, street, area = "";// some other variables<br>
You can place the Latitude and Longitude value obtained from either the Navigator object or any other means to the lat, lng variable declared above. YOUR_KEY variable will have api key obtained from google geocode API.
$.get('https://maps.googleapis.com/maps/api/geocode/json?latlng=' + lat + ", " + lng + '&key=YOUR_KEY', function (data) {
if (data['status'] === "OK") {
// MAIN LOGIC GOES HERE
}
})
Then we need to send the GET Request to the Google GeoCode API at the address 'https://maps.googleapis.com/maps/api/geocode/json?latlng=' + lat + ", " + lng + '&key=YOUR_KEY' after formatting and placing right variable the actual url looks like 'https://maps.googleapis.com/maps/api/geocode/json?latlng=30.7941, 76.9147&key=APIKeyValue' this will get you some JSON data to use it and further process it we set a callback function that accepts data parameter which will contain lot’s of information as shown below
{
"results" : [
{
"address_components" : [
{
"long_name" : "Zirakpur-Panchkula-Kalka Highway",
"short_name" : "NH105",
"types" : [ "route" ]
},
{
"long_name" : "Pinjore",
"short_name" : "Pinjore",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Panchkula",
"short_name" : "Panchkula",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "Haryana",
"short_name" : "HR",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
},
{
"long_name" : "134101",
"short_name" : "134101",
"types" : [ "postal_code" ]
}
],
"formatted_address" : "Zirakpur-Panchkula-Kalka Hwy, Pinjore, Haryana 134101, India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 30.7938043,
"lng" : 76.915638
},
"southwest" : {
"lat" : 30.7932729,
"lng" : 76.915334
}
},
"location" : {
"lat" : 30.7935293,
"lng" : 76.91550789999999
},
"location_type" : "GEOMETRIC_CENTER",
"viewport" : {
"northeast" : {
"lat" : 30.7948875802915,
"lng" : 76.91683498029151
},
"southwest" : {
"lat" : 30.7921896197085,
"lng" : 76.91413701970849
}
}
},
"place_id" : "ChIJWbBSUuKNDzkRBz09XtZIRqc",
"types" : [ "route" ]
},
{
"address_components" : [
{
"long_name" : "Pinjore",
"short_name" : "Pinjore",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Panchkula",
"short_name" : "Panchkula",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "Haryana",
"short_name" : "HR",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Pinjore, Haryana, India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 30.81374,
"lng" : 76.9314011
},
"southwest" : {
"lat" : 30.7755216,
"lng" : 76.90201859999999
}
},
"location" : {
"lat" : 30.797013,
"lng" : 76.9177947
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 30.81374,
"lng" : 76.9314011
},
"southwest" : {
"lat" : 30.7755216,
"lng" : 76.90201859999999
}
}
},
"place_id" : "ChIJUX8Lid-NDzkR-ZEmEZQoVeE",
"types" : [ "locality", "political" ]
},
{
"address_components" : [
{
"long_name" : "134101",
"short_name" : "134101",
"types" : [ "postal_code" ]
},
{
"long_name" : "Panchkula",
"short_name" : "Panchkula",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "Haryana",
"short_name" : "HR",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Haryana 134101, India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 30.8029068,
"lng" : 76.9154441
},
"southwest" : {
"lat" : 30.7621556,
"lng" : 76.8841997
}
},
"location" : {
"lat" : 30.7943073,
"lng" : 76.9009191
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 30.8029068,
"lng" : 76.9154441
},
"southwest" : {
"lat" : 30.7621556,
"lng" : 76.8841997
}
}
},
"place_id" : "ChIJgQb-5vONDzkRTa1-UYsisjM",
"types" : [ "postal_code" ]
},
{
"address_components" : [
{
"long_name" : "Panchkula",
"short_name" : "Panchkula",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "Haryana",
"short_name" : "HR",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Panchkula, Haryana, India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 30.92884,
"lng" : 77.1778199
},
"southwest" : {
"lat" : 30.46009,
"lng" : 76.77467
}
},
"location" : {
"lat" : 30.657625,
"lng" : 77.0564464
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 30.92884,
"lng" : 77.1778199
},
"southwest" : {
"lat" : 30.46009,
"lng" : 76.77467
}
}
},
"place_id" : "ChIJD2a7d07vDzkRJbPT291BZ7w",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"address_components" : [
{
"long_name" : "Haryana",
"short_name" : "HR",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Haryana, India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 30.9128649,
"lng" : 77.59544799999999
},
"southwest" : {
"lat" : 27.6529931,
"lng" : 74.457616
}
},
"location" : {
"lat" : 29.0587757,
"lng" : 76.085601
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 30.9128649,
"lng" : 77.59544799999999
},
"southwest" : {
"lat" : 27.6529931,
"lng" : 74.457616
}
}
},
"place_id" : "ChIJC0BwhguwDTkRQ8GmqrSqLnM",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"address_components" : [
{
"long_name" : "India",
"short_name" : "IN",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "India",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 35.513327,
"lng" : 97.39535869999999
},
"southwest" : {
"lat" : 6.4626999,
"lng" : 68.1097
}
},
"location" : {
"lat" : 20.593684,
"lng" : 78.96288
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 35.513327,
"lng" : 97.39535869999999
},
"southwest" : {
"lat" : 6.4626999,
"lng" : 68.1097
}
}
},
"place_id" : "ChIJkbeSa_BfYzARphNChaFPjNc",
"types" : [ "country", "political" ]
}
],
"status" : "OK"
}
Which is just similar to the snake on the 99 position in snake and Ladder which you need to fight, You need to extract the only required data like city, state, country etc. from there.
So let’s just dive into main working part of the code, The code shown below does the main working after the Json is Obtained from the server
//Main Code that Goes in the if Clause
let result = data['results'][0].address_components;
let street, city, state, postal_code, area = "";
for (let i = 0; i < result.length; i++) {
let type_of_param = result[i].types[0];
let long_name = result[i].long_name;
if (type_of_param === "postal_code") {
postal_code = long_name;
} else if (type_of_param === "administrative_area_level_1") {
state = long_name;
} else if (type_of_param === "administrative_area_level_2") {
city = long_name;
} else if (type_of_param === "route") {
street = long_name;
} else if (type_of_param === "neighborhood") {
if (area === "") {
area = long_name;
} else {
area += ", " + long_name;
}
} else if (result[i].types[1] === "sublocality") {
if (area === "") {
area = long_name;
} else {
area += ", " + long_name
}
}
}
setValue(street, area, city, postal_code, state);//Utility Function Call
Initially i stored the address components in the result variable, and iterate over the results till its length. While iterating I store two things for each object in result one is type_of_parameter and one being long_name, and in the loop checking for city, street, area, pin Code, state etc.
Then at last i Call a Utility Function that display the value to desired location. It’s implementation can be based on your usages but i am getting these value in Input Fields, whose implementation is given below:
function setValue(street, area, city, postal_code, state) {
//all the xx_input are form input
let city_input = document.getElementById("city");
let area_input = document.getElementById("area");
let pin_input = document.getElementById("pin");
let state_input = document.getElementById("state");
let street_input = document.getElementById("street");
if (typeof city !== "undefined") {
city_input.value = city;
console.log('')
}
if (typeof area !== "undefined") {
area_input.value = area;
}
if (typeof postal_code !== "undefined") {
pin_input.value = postal_code;
}
if (typeof state !== "undefined") {
state_input.value = state;
}
if (typeof street !== "undefined") {
street_input.value = street;
}
console.log(street, area, city, postal_code, state);
}
If you are having any issues with the code comment out below
To get the Code in one shot visit: https://gist.github.com/this-is-r-gaurav/c8be3c67874faad12e9133cfc4d24982
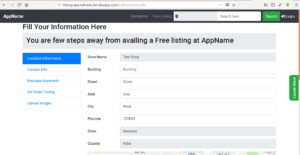
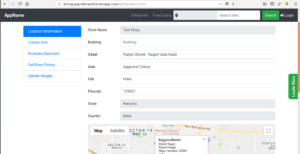
And If You want to test Live this Feature You may visit https://listing-app-tekraze.herokuapp.com/free-listing After registering a Shop You will be redirected to Fill Address app information, there you will find map below and if you will click on that map you will find that all the inputs here got filled automatically, that’s all done with this JSON Parser. Here are the screenshots Below:
If any one is interesting of Buying this app(build with Python, Flask, ElasticSearch, Bootstrap 4.1, MongoDb,Having Basic Admin Dashboard) can Contact at tekraze786gmail.com