When it comes to web development all the beginner geeks relate it to HTML, CSS, JavaScript for the static web pages. As far as static pages are concerned, that time was no more when you needed to manually create HTML code and design and develop static web pages with the help of HTML, CSS, and JavaScript. If you need dynamically or need to interact with the database through your web then you need some sort of backend support language PHP, Python, or Ruby.
For now, I will just focus on Static web page development, Modern developers use Static generators (No I am not talking about that electrical generator, Joke apart), to develop, and deploy modern static Applications. There are lots of generators in the market like Hugo and Next. If you want to look at some of them you can visit Static Generators.
In this post, I will be answering some FAQs about Jekyll.
Also check, WordPress Build Personal Blog Site in Minutes
What is Jekyll?

The wiki says: “Jekyll is a simple, blog-aware, static site generator for personal, project, or organization sites. Written in Ruby by Tom Preston-Werner, GitHub’s co-founder, it is distributed under an open source license.”
Let’s break that definition into beginner-friendly pieces.
- Static Site Generator: By static site, one means, a website that has the same content to offer to every visitor. For example, most blogs and resume/portfolio websites are static. A website like YouTube or LinkedIn changes its content every millisecond for each of its visitors differently.
The point to be noted is, that if some content has to be changed in the static site it is possible but it will be for everyone, not personalized. - Blog-aware: It stands for the functionalities and requirements of a blog. Like a group of paragraphs to be called as a Blog post, it must be in proper format, have the author name, date published, proper topic highlighting, syntax highlighting etc.
- Ruby: Guys, I had never written a single line of code in Ruby (a programming language), Jekyll is written in Ruby but to use Jekyll, one doesn’t need to know Ruby. I will show this to you later in the post.
- Github: It is a code-sharing and collaboration platform, but it is not necessary for Jekyll.
Also check Roadway to Learn Website Design and web development
Why Jekyll?
I strongly want to answer this question every time I start something new.
- It is free.
- It is secure and light-weight
- If you don’t know how to program, you don’t want to learn it for now but want to have a website with some content to showcase your skills.
- It is completely editable by users and poses zero restrictions on design.
- It uses Markdown (see it later in the post), which is beginner-friendly.
- Unlimited features and future scopes.
- You want to write and want it on the web. (something like a blog)
- You don’t need many styles and those first time has seen formatting options, on already set up and famous blogging websites.
Then Jekyll is the right choice for you.
Where to get Jekyll?
Get it installed on your machine and set up the project directories from the official installation guide
I hope you have installed correctly, and now you are ready to go. See from this installation, you will be getting Ruby running on your machine.
Then from the below steps, we will install Jekyll as a gem of Ruby in our installation, then use Jekyll only for our static site.
How to start a Jekyll Project?
Open Terminal and write the following commands,
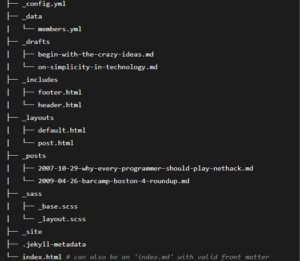
gem install jekyll bundlerjekyll new (Name of project, without spaces and brackets)Your directory structure now might look like this

Congrats, you have successfully set up your first static site. Now test it and see how it looks.
Write in the terminal, first navigating to the same directory as of project:
jekyll buildjeykll serveIt will set up a development web server on your localhost, copy the URL shown in the terminal (http://localhost:4000) and paste it on your web browser. This is the default site that comes up with Jekyll.
How Jekyll works?
It is based on Gems (another tech word, don’t worry, I will explain it too), in fact, it is a Gem itself.
Gem: It allows you to package up functionality and share it across other projects or with other people. Take this as a library or module or a header file if you know a bit of programming. In short, it is a Package Manager.
Easiest definition: Jekyll is something that turns your text files written in a specified format, into a cool looking webpage with proper linking and structured content with a unified style over every page.
It takes your Markdown/Yaml written content and with the help of its templating engine, Liquid, converts them to .html files with predefined layouts written in config.yml.
It only requires you to focus on content and rely upon the rest of the formatting and styles on the templating engine.
The Liquid, Markdown, and YAML deserve and require a separate post to describe them all. But for this time you could have a look at it: What is Liquid? , What is Markdown? , What is YAML?
Also Read Pro Developer – I Hope you might know these things
What is config.yml and how to edit Jekyll?
Notice the directory structure properly, there is a file named,<em>config.yml</em> the gist of all of this project lies around it. It is very important to know what it does. See, when you set up a new project, some folders get created, namely:
_posts
_layouts
_site and some others too.
Read about the Directory Structure
config.yml– this file contains all the dependencies required for a particular project, that is global variables, theme-used, gem required etc. Make sure to restart the server if you made any changes in the config.yml file, to occur.
Global variables– by this I meant something that remains constant all over the website, like the Project title, Contact information including email, phone, and social usernames.
Theme-used– A theme is just pre-written CSS and formatting that one can use. Minima is the default theme that comes with Jekyll, but there are more than 100 free themes available online, that can be used by just installing and using its name in the config.yml file. Every theme comes with multiple layouts that can be used for styling different purpose pages on the same site. For example, the minima theme comes with post, page, and home layouts. Just use post layout for post purposes and home for the homepage, no need to write dedicated CSS.
Where is Jekyll being used presently?
I would love to list them all here but they are just too much, some of them are:
- Netflix Devices https://devices.netflix.com/en/
- Bitcoin https://bitcoin.org/en/
- UN World Statistics https://worldstatisticsday.org/
- Spotify for Developers https://developer.spotify.com/
- Digital Democracy http://www.digital-democracy.org/
- The Markdown Guide https://www.markdownguide.org/
- Check here for the rest https://jekyllrb.com/showcase/
Get Jekyll themes and plugins
Well Jekyll themes are so popular that a single Google Search will land you up to right places like http://jekyllthemes.org/ and https://jekyllthemes.io/
Plugins: these add special functionality to your sites like SEO optimization and Google AdWords integration, Check this for more https://github.com/planetjekyll/awesome-jekyll-plugins
What are some Jekyll like stuff, like any other options?
Sure in today’s world you are not bound to use one thing only. In fact, every language has some static site generating engines to be used like,
Python: Pelican, Nikola, Tinker
Javascript: 11ty, Hexo
Ruby: another one is Octopress.
and many more.
Github-pages integrate best with Jekyll themes and support them. This made Jekyll first choice when hosting your blog site over gh-pages.
If you are convinced enough to use Jekyll and want to continue with it comment down your email address and I will send you some online resources to go forward with it.









Saved as a favorite!, I like your web site!
Thanks